Im April 2021 fanden die OXID API Coding Days statt, ein zweitägiger Workshop zum Thema “Headless API” für den aktuellen OXID eShop – “coronabedingt” natürlich nur virtuell. Allerdings hat sich OXID wirklich sehr viel Mühe gegeben, es dennoch zu einem möglichst “gemeinsamen” Event zu machen, das auch wir uns nicht entgehen lassen konnten. Leider fiel Tobias krankheitsbedingt kurzfristig aus, daher konnten nur Stefan M. und Chris B. teilnehmen.
 Gemeinsames Workadventure
Gemeinsames Workadventure
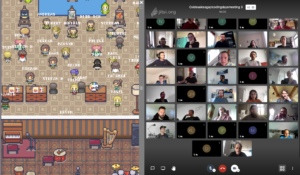
Die insgesamt über 50 Teilnehmer trafen sich in einer eigens eingerichteten Event Location in “Work Adventure” , wo sich später die Teams auf einzelne Räume aufteilen konnten, um an unterschiedlichen Projekten gemeinsam zu arbeiten. Außerdem bekam jeder Teilnehmer für den ersten Tag einen Lieferando-Gutschein im Wert von 20 EUR für die gemeinsame Mittagspause.
Bier-Tasting am Abend
 Für alle Bier-Liebhaber spendierte OXID zudem auf Wunsch die Teilnahme an einem “Bier-Tasting” am ersten Abend. Wer sich hierfür angemeldet hatte, bekam vorab ein Paket mit verschiedenen Bieren (und einer Weinschorle) plus Glas von der Decker Craft-Brauerei aus Freiburg zugeschickt und konnte sich dann abends gemeinsam mit anderen mittels Zoom die unterschiedlichen Biere mit allerlei interessanten historischen, technischen und anekdotischen Hintergrundgeschichten zu Gemüte führen – sehr lecker und sehr empfehlenswert!
Für alle Bier-Liebhaber spendierte OXID zudem auf Wunsch die Teilnahme an einem “Bier-Tasting” am ersten Abend. Wer sich hierfür angemeldet hatte, bekam vorab ein Paket mit verschiedenen Bieren (und einer Weinschorle) plus Glas von der Decker Craft-Brauerei aus Freiburg zugeschickt und konnte sich dann abends gemeinsam mit anderen mittels Zoom die unterschiedlichen Biere mit allerlei interessanten historischen, technischen und anekdotischen Hintergrundgeschichten zu Gemüte führen – sehr lecker und sehr empfehlenswert!
Einführung in GraphQL mit OXID
Nach einer zweistündigen Schulung zum Thema GraphQL in OXID wurden die vorab eingereichten Themen für die Workshops vorgestellt und die Teilnehmer konnten sich ihr Lieblingsthema aussuchen, sich dem entsprechendem Team zuordnen und in den zugehörigen Work Adventure Raum begeben. Dort wurde dann bis zum nächsten Tag mittags zusammen an einem Prototyp gearbeitet.
Auch von uns waren zwei Themen dabei, Stefan entschied sich dafür, das Thema “Artikel von außen in den Warenkorb legen” weiter zu verfolgen, also z.B. eine GraphQL-Integration der OXID Warenkorb-Funktionalität in ein externes CMS wie WordPress oder Typo3. Weitere Themen waren z.B. ein Kennzahlen-Dashboard (hier war Chris mit an Bord), das Editieren von Konfigurations-Einstellungen mittels einer App oder eine Kochrezept-App – natürlich alles per GraphQL mit dem OXID Shop verbunden.
 Webcomponent Prototyp
Webcomponent Prototyp
Wir hatten uns zum Glück die API bereits vorher etwas angesehen und einen ersten Javascript Prototyp für eine Produkt- und Kategoriesuche gebastelt, sonst wäre die Zeit wirklich sehr knapp gewesen, sich in die API einzuarbeiten und am zweiten Tag mittags bereits ein vorzeigbares MVP abzuliefern bzw. der Jury vorzulegen.
So wurde in Stefans Team der Plan umgesetzt, die Kommunikation vom CMS aus über Javascript zu realisieren und in das (in diesem Fall) WordPress-Plugin nur ganz wenig PHP-Code zu integrieren, der dann eine Webcomponent lädt, die die eigentliche Kommunikation übernimmt. So ist die Logik auch leichter portierbar auf andere externe Systeme.
 Yeah, 2. Platz gemacht 😉
Yeah, 2. Platz gemacht 😉
Unsere Idee und Umsetzung kamen bei der OXID Jury um Roland Fesenmayr gut an und Stefans Team konnte sich Platz 2 und damit 200 EUR Preisgeld pro Mitglied sichern!
Auf Platz 3 landete das Admin-Dashboard des Teams um unseren Kollegen Chris (hier gab es 100 EUR Preisgeld für jedes Teammitglied), Platz 1 und damit 300 EUR pro Nase gingen an das Team “Rezeptlisten” – herzlichen Glückwunsch nochmals!
Ausserdem nochmal ein großes Lob an OXID und die Organisatoren des Events – es hat wirklich viel Spass gemacht, war sehr gut organisiert und hat sich dank Work Adventure, Lieferando-Mittagessen, abendlicher Bierprobe usw. fast “wie im echten Leben” angefühlt!
Hier ein Slide-Deck zu Idee und Umsetzung des “externen Warenkorbs”, das (unfertige!) WordPress-Plugin sowie ein Screenshot des WordPress-Demos mit Artikeln und Warenkorb aus dem OXID Demoshop.

