Heute wollen wir euch einen kleinen Einblick in unsere intern verwendete Technik geben – konkret soll es um die Entwicklungsumgebung(en) gehen, mit der unsere Softwareentwickler täglich arbeiten.
Lokales Devenv für alle
Generell ist das Ziel, dass jede(r) Entwickler/-in auf seinem/ihrem eigenen Rechner (in der Regel ein Macbook mit M-Prozessor) jederzeit und möglichst schnell und “schmerzfrei” jedes beliebige Kundenprojekt lokal ausführen kann – sprich, dass man z.B. einen lauffähigen Oxid- oder Shopware-Shop inkl. Datenbank usw. auf dem eigenen Notebook starten und daran arbeiten kann, um etwa neue Plugins oder Templates zu entwickeln.
Es war einmal Docker Compose …
Um dies möglichst ohne weitere lokale Systemeingriffe und Installationen von Webservern, Datenbanken usw. zu erreichen, verwenden wir zur Abstraktion seit vielen Jahren Docker. Damit kann man in einzelnen Docker-Containern beliebige Anwendungen, wie z.B. den Apache- oder Nginx-Webserver oder auch MySQL bzw. MariaDB in verschiedenen Versionen laufen lassen, ohne sie direkt im System installieren zu müssen.
… dann kam Webdevops
Nach diversen, oft projektspezifischen Eigenkonstruktionen auf Basis von Docker Compose sind wir vor einigen Jahren auf Webdevops Dockerfile umgestiegen und haben auf dieser Basis eine generische, leicht anpassbare Entwicklungsumgebung (“DevEnv”) erstellt, welches als eigenständiges Git-Projekt angelegt wurde. Projektspezifische Konfigurationen für dieses “universelle” DevEnv wurden einfach als einzelne Git-Branches angelegt. Bei Änderungen im Haupt-Branch (“master”) wurden diese automatisch über eine Gitlab CI Pipeline in alle abgeleiteten Projekt-DevEnvs gemerged, so waren immer alle Projekt-Entwicklungsumgebungen auf demselben technischen Stand.
Damit die Entwickler möglichst komfortabel mit dem jeweiligen DevEnv arbeiten können, wurde ein sog. “Makefile” erstellt und immer wieder verbessert und erweitert, welches wichtige Befehle für die tägliche Arbeit enthält. Hier gibt es z.B. sog. “Tasks” für das Starten und Stoppen aller Docker-Container im Projekt: “make start” und “make stop” ist alles, was der Entwickler sich hier in der Regel merken muss. Dadurch ist es nicht zwingend nötig, dass sich ein Entwickler z.B. mit Docker näher auskennen muss.
Leider ist jedoch die Webdevops-Community bzw. die Gruppe der Entwickler, die aktiv daran arbeiten, relativ klein. So gibt es bis heute keine offizielle Unterstützung für die M-Prozessoren in aktuellen Macbooks, obwohl seit mittlerweile Jahren ein Merge-Request dazu existiert und in der Community immer wieder der Wunsch danach aufkam. Zudem ist unser Webdevops DevEnv-Projekt im Laufe der Jahre immer mehr gewachsen, da immer mehr Features eingebaut und projektspezifisch ergänzt werden mussten. So haben wir z.B. den Traefik-Proxy integriert, um beliebig viele Projekte gleichzeitig starten zu können, ohne dass sich Ports gegenseitig blockieren.
… und jetzt ist es DDEV 😉
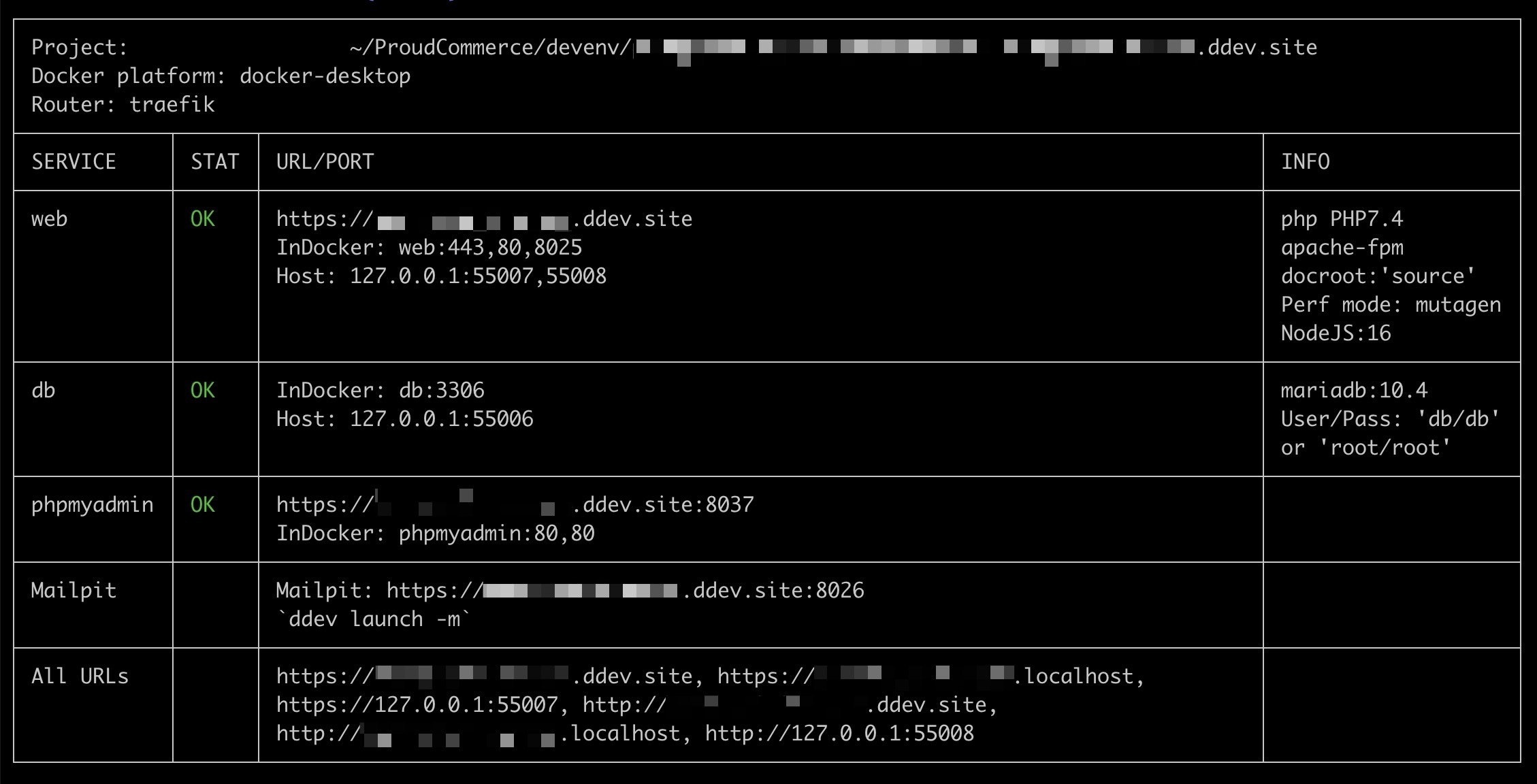
Im letzten Jahr sind wir daher schliesslich auf DDEV umgestiegen. DDEV hat eine sehr große Community, ist sehr stabil und gut dokumentiert, bekommt regelmässige Updates und hat praktisch alle Features, die man im Entwickler-Alltag benötigt, bereits eingebaut. Zum Beispiel gibt es hier standardmässig schon einen internen Proxy sowie Unterstützung für lokale SSL-Zertifikate. Tools wie Composer, NPM, XDebug usw. sind ebenso leicht nutzbar wie z.B. PHPMyAdmin oder Mailpit (lokaler Mailserver mit integrierter Benutzeroberfläche), zudem kann man kinderleicht zwischen verschiedenen PHP-Versionen umschalten, zusätzliche (Sub-)Domains usw. konfigurieren – alles steuerbar über eine übersichtliche YAML-Konfigurationsdatei.
Ein Aufruf von “ddev launch” öffnet das aktuelle Projekt direkt im Browser, “ddev phpmyadmin” öffnet die Datenbank-Verwaltung ebenfalls gleich im Browser. Für unsere Entwickler haben wir einfach unser Makefile so angepasst, dass z.B. “make start” nun das entsprechende DDEV Projekt startet, so war der Umstieg sehr einfach und transparent.
Datenbank-Dumps
Natürlich benötigen unsere Entwickler auch Projekt-Datenbanken für ihre lokalen Entwicklungsumgebungen. Hierfür werden in der Regel per Cronjob automatisierte Dumps auf den Shop-Servern erstellt, die von unnötigen Daten (z.B. personenbezogene Daten) befreit werden, um sie möglichst klein, aber dennoch repräsentativ zu halten. Hier können z.B. Bestelldaten generiert werden und Namen, Adressen usw. mit zufällig generierten Datensätzen erstellt werden (hier kommt zentral “FakerPHP” zum Einsatz). Diese kompakten, anonymisierten Dumps können über einen Make-Befehl automatisch in die lokale Datenbank (MySQL oder MariaDB über Docker) eingespielt und jederzeit auch aktualisiert werden.